romaindekyndt.com
Checkerspot - application mobile
L'objectif était de réaliser une application mobile autour de l’extranet de notre école. L’état de finition devait être un prototype fonctionnel, à présenter devant l’ensemble des étudiants et les professeurs.
Pour réaliser ce projet, nous étions un groupe de 4 personnes, et nous disposions de 5 séances réparties sur 6 semaines.
Approche
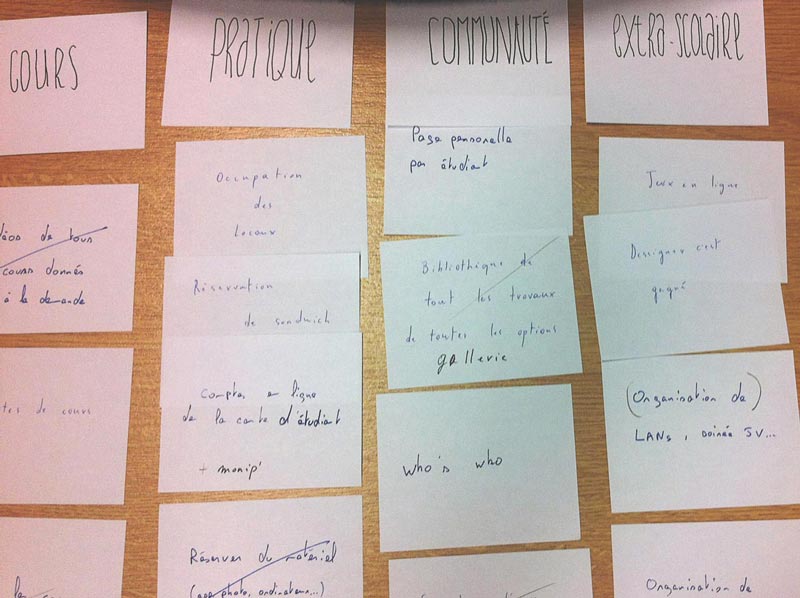
La première démarche est de lister les fonctions que propose déjà l’extranet ainsi que les potentielles fonctions qu’on pourrait lui ajouter. Le but est d’analyser l'intérêt d'une application mobile développée avec ces fonctions.

Pour trouver un véritable concept d’application, nous avons commencé par réfléchir à quelque chose qui serait différents des autres groupes. Car nous n’avions pas envie de faire une énième application sur la cafétéria ou la bibliothèque. Mais c’était une mauvaise approche qui ne menait à rien.
Nous avons décider de nous concentrer sur une seule et unique réflexion : Qu’est ce qui nous ferait cliquer sur une application qui serait en rapport avec l’école ?
Concept
C’est comme ça que nous avons commencé à imaginer Checkerspot, une application de partage de contenu créatif dans la communauté de l’école.
La Haute École Albert Jacquard est la plus grande école d’infographie d’Europe avec presque 1500 étudiants éclatés en 5 sections. Le dénominateur commun de toutes ces sections et de tous les étudiants est la création. Notre ambition était qu’elle soit partagée.

La méthode de partage de contenu la plus simple et accessible à tous était la photographie. Tous les étudiants ont eu des cours de photo en première année et la plupart d’entre nous disposons d’un smartphone avec un appareil photo correct. Nous voulions également que la communauté puisse partager ce qu’elle a en tête, que ça soit une réflexion, une idée, une blague… Dans un court post.


Nous voulions que le contenu de l’application, que ça soit la photo ou le texte, soit éphémère et toujours renouvelé. Pour cela, un seul post et une seule photo seront consultable sur l’application. Quand une photo est prise et mise en ligne, elle vient écraser la photo précédente. Il en est de même pour les posts, un utilisateur qui publie un texte viendra remplacer le texte qu’il y avait avant.
Donc une photo pourra par exemple rester une semaine si personne ne la remplace mais elle peut également disparaitre en 30 secondes si quelqu’un vient l’écraser.
L’ensemble de l’application est anonyme et accessible pour tous les élèves de l’école.
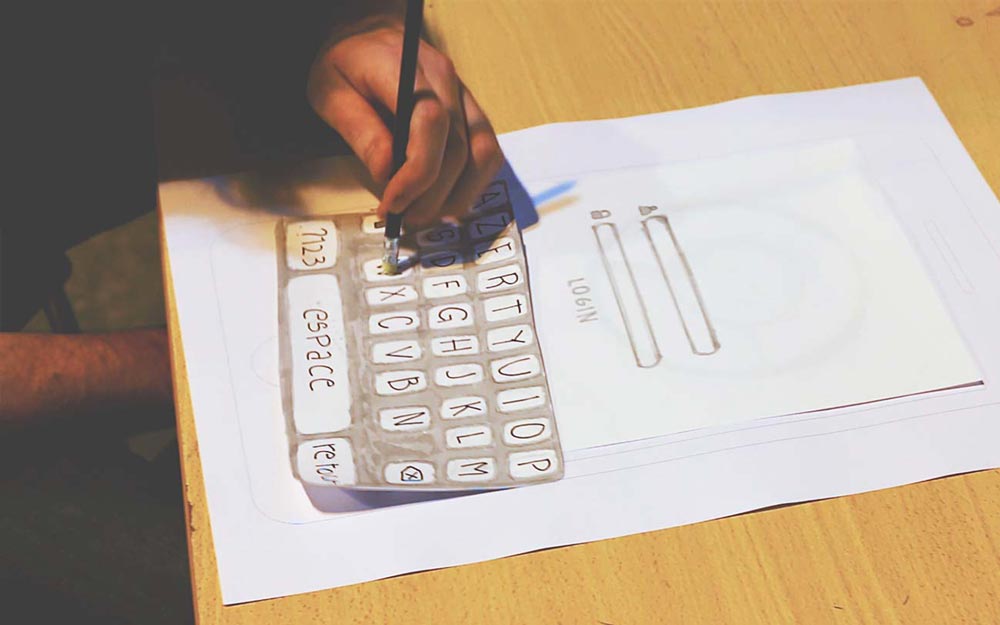
Première maquette
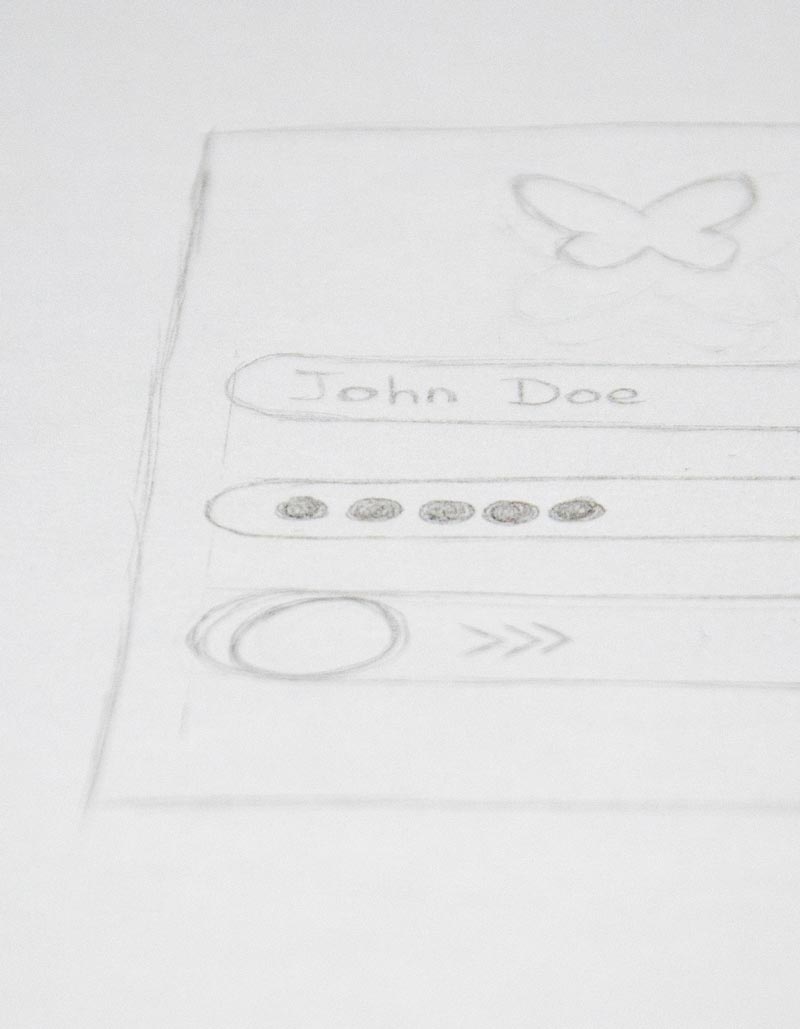
Le processus de maquette a commencé par un travail sur l’architecture de l’information. Il était important de définir la hiérarchie de notre contenu.
Notre volonté principale lors de la réalisation des différents « écrans » a été que le contenu soit accessible le plus facilement possible.
En premier lieu il faut se loguer pour accéder au contenu de l’application, car c’est les étudiants de l’école qui forment la communauté.

L’écran de login doit rester simple pour que l’application soit accessible le plus rapidement possible.





Mise en pratique du réductionnisme : en plusieurs étapes on peut retirer tous les éléments qui ne sont pas utiles pour ne garder que l’essentiel.

C’est la dernière photo prise et le dernier post envoyé qui forment le contenu de l’application. Elle doit donc être complètement tournée vers la consultation de ce contenu et son renouvellement.


Mauvaise piste
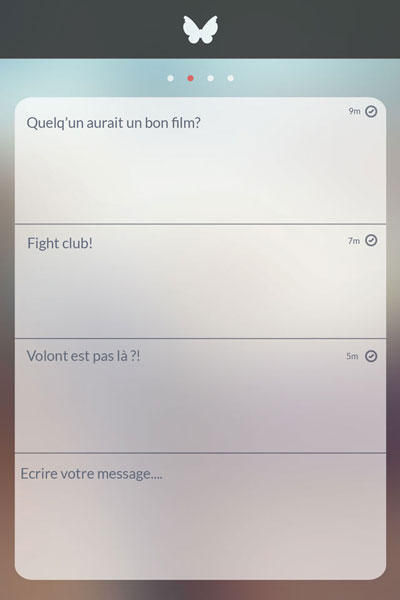
Proposer plusieurs « derniers posts » plutôt qu’un seul parait une bonne idée car nous aimions l’idée d’une communauté qui interagit avec le contenu qu’elle post, aussi minimaliste soit-il.
L’application serait alors découpée en plusieurs écrans qui seraient juxtaposés.
On aurait donc un écran principal pour accéder aux posts d’un côté et à la dernière photo mise en ligne de l’autre.





Nous avons réalisé des tests utilisateurs pour vérifier que l’expérience était ludique, et surtout compréhensible parfaitement.


Se recentrer sur un contenu simple
Mais notre ambition était de simplifier encore un peu plus l’ensemble. Rassembler le contenu sur la première page pour qu’il soit directement accessible à l’ouverture de l’application.
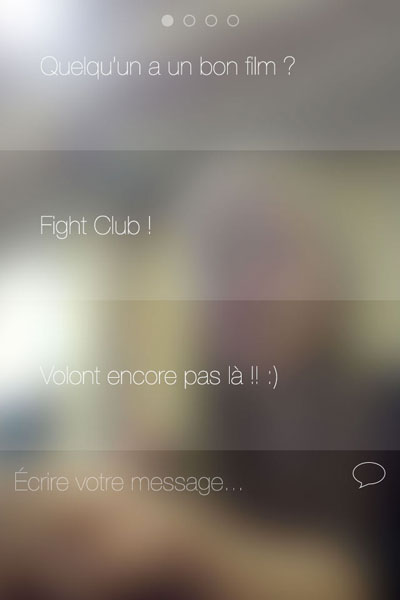
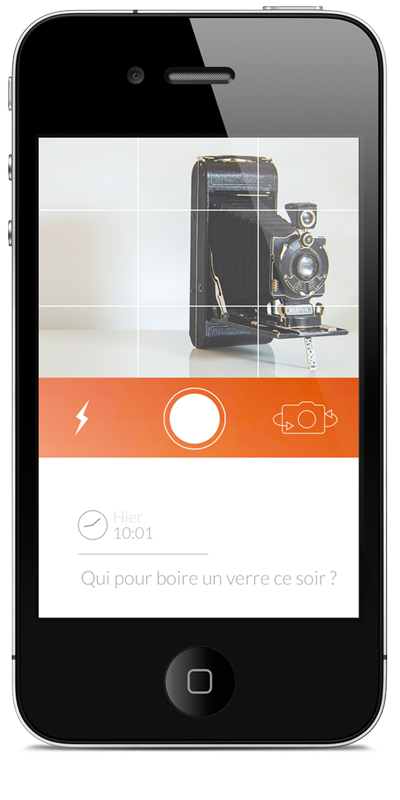
Pour arriver à cela, le contenu même de l’application est remis en question. Un seul post consultable et la photo n’occupera que la moitié de l’écran.
Le post et la photo seront tous deux présents à l’ouverture de l’application et occuperont chacun une moitié de l’écran. On a donc avec cela un format de photo original qui est recadré de moitié par rapport à une photo traditionnelle. Ce choix a également été dicté par la volonté d’avoir deux contenus ayant la même valeur, nous ne voulions pas qu’un contenu prenne plus d’importance qu’un autre dans l’application.
Cette disposition peut aussi amener un jeu entre la dernière photo mise en ligne et le dernier post publié. Mais un post n’est pas forcément le commentaire de la photo et une photo n’est pas obligatoirement l’illustration de ce qu’il y a marqué dans le post.
Des nouveaux tests utilisateurs nous ont confortés dans notre choix de simplifier toujours plus pour que leur expérience soit meilleure.
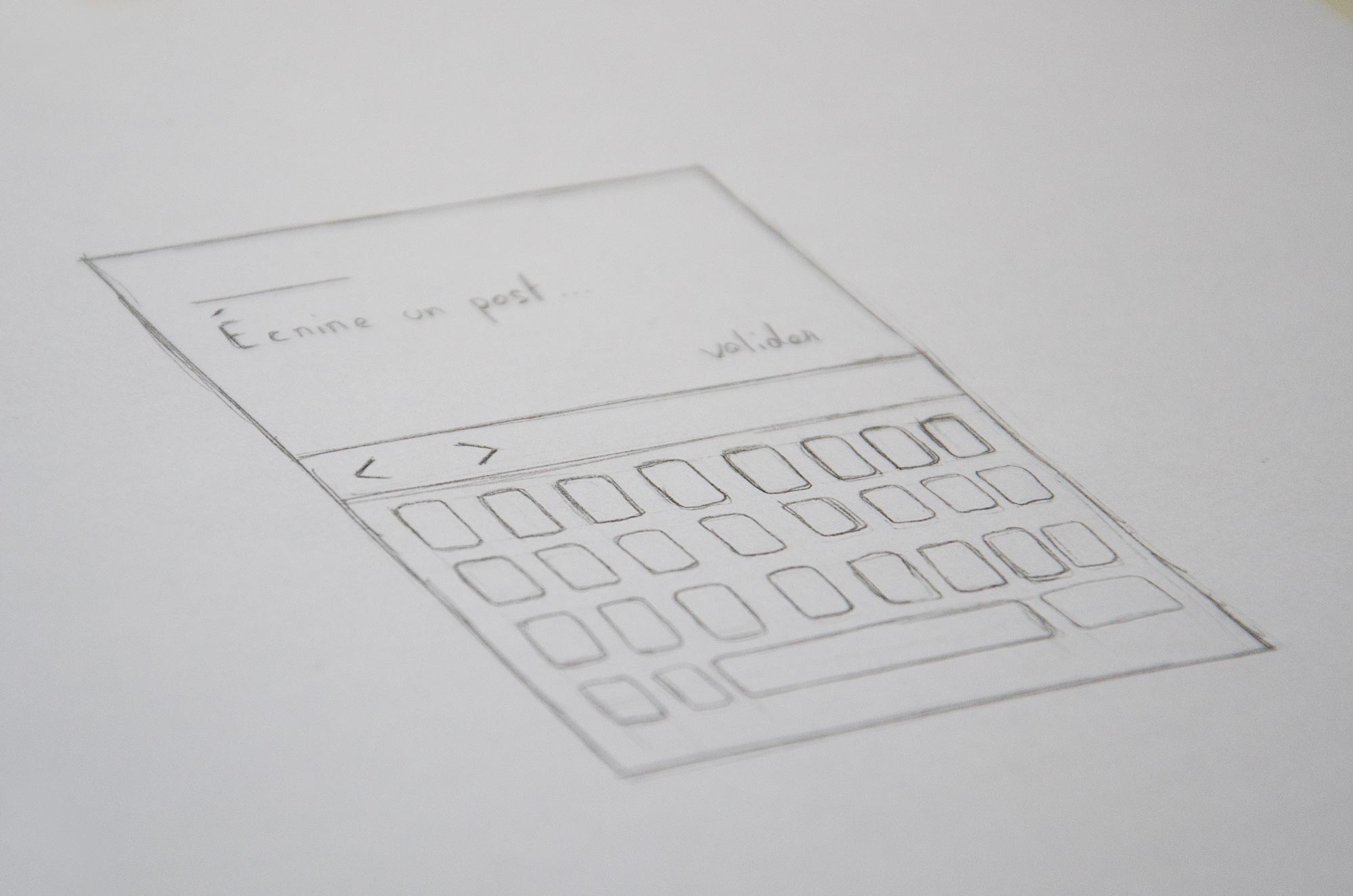
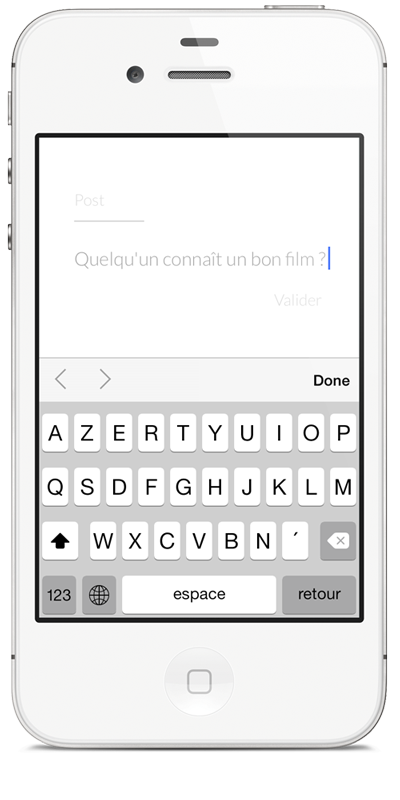
La facilité de publication
Partager ce que l’on veut doit pouvoir se faire à la volée. Un simple swipe sur la partie de l’écran que l’on veut remplacer et vous êtes en position pour publier un nouveau contenu.

Il suffit d'écrire son texte et le valider pour le mettre en ligne. La plus simple façon de publier du contenu.

Aspects graphiques
Pour l'approche visuelle, nous avions le choix entre créer une identité visuelle entièrement neuve pour notre application ou reprendre la charte graphique de l’école. Nous n’en avons choisi aucun des deux.
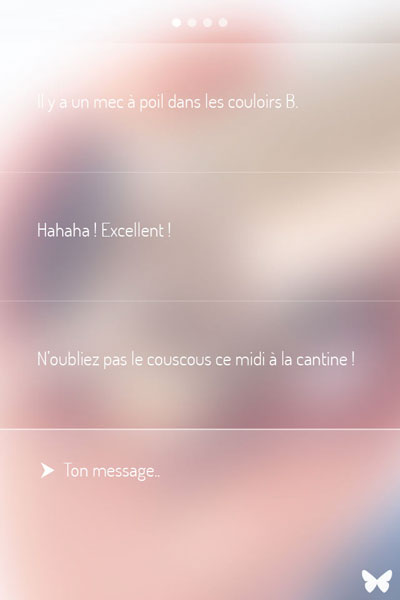
Le fond situé derrière les différents éléments graphiques est la version floutée de la dernière photo qui a été publiée. Cela permet d’avoir une interface qui s’adapte en fonction du contenu de l’application. C’est donc en quelque sorte la communauté qui « choisi » l’interface de Checkerspot.
Les éléments graphiques sont le plus neutres possible pour êtres facilement compréhensibles. Et encore une fois, laisser la place au contenu de la communauté.
Présentation
La présentation était la toute dernière étape du projet.
Le challenge était de faire comprendre à tous le principe de l’application tout en montrant comme cela fonctionnait en pratique. Pour cela nous avons mis en ligne une toute petit page web d’illustration. Elle était projetée lors de la présentation.
Page Web Checkerspot
Projet réalisé avec Audrey Robic, Alexis Wollseifen et Jonathan Kalifat dans le cadre du workshop Reboot Factory